ランディングページの効果分析のポイント
DX推進DX用語生産性向上

今回はランディングページの効果分析について、解説させていただきます。
ランディングページを公開しても、思ったほど効果が出ないのはよくあることです。
かといってそのまま放っておけば埋もれていくだけです。成果を望むなら、植物を育てるように地道な日々の分析と対策が必須になります。
ランディングページを分析する要素は色々ありますが、重要な分析ポイントを絞るとこちらです。
・セッション数
・直帰率
・コンバージョン数、コンバージョン率
・ヒートマップ
これらの要素は、Googleアナリティクスを筆頭に、様々な分析ツールを使用して計測します。
中には有料のツールもありますが、必要なデータを入手できる環境を選定し構築しましょう。
以下、個別に数値を扱うポイントをご説明していきます!

Private: 佐々木裕之
研究員 / Webディレクター
2018年新卒入社 広告業界でアカウントとして活躍した後、プランングチームへ異動
SNSのプランニングを中心にデジタルコンテンツの企画・提案を行う
- 調査概要
【セッション数】
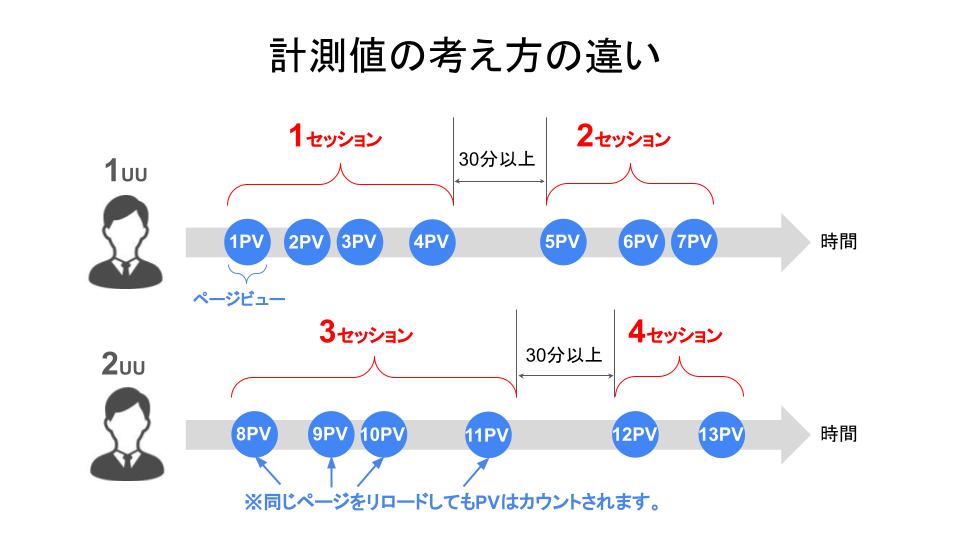
分析の王道は、ページビュー(以下PV)と認識されがちで、実際にまだ使用される場合もあります。それだけPV数はインパクトが強いのです。しかしPVは単にページが表示されただけの数で、リロードなども計測され正確な実態とは離れた情報になってしまうのも事実。そこでSEOや効果分析では、代わりに「セッション数」という単位を重視します。
セッション数とは、ユーザーが一定時間内にWebサイトへ訪問した訪問回数です。 「訪問数」と全く同じ意味になります。 ユーザーがWebサイトへ訪問してから離脱するまでを1セッションとします。
同じユーザーであっても、30分以上そのサイトで操作がなかったら、それ以降は2セッション目とカウントされます。この点がユニークユーザー数(以下UU)との違いにもなります。

1ユーザーが一定時間内に何度PVを上げても1セッションとカウントされるので、計測したい集客力と実数がPVに比べ乖離しにくいのです。また、UUでは訪問者個々の興味関心の度合いを計測しにくい部分があります。
つまり、数値の大小は以下のようになります。
ページビュー(PV) > セッション数 > ユニークユーザー数(UU)
PVでもUUでも集客にとって適切な計測値とは遠かったため、新たにセッション数という概念が開発されました。関連して派生した用語に「平均セッション時間」「ページ/セッション数」「新規セッション率」があります。
【直帰率】
ランディングページで最も改善すべき数値の一つは「直帰率」です。直帰率とはLPのファーストビュー表示から、何のアクションも起こさずに離脱して他のページに移った(もしくは戻った)パーセンテージです。通常、直帰率は30%ぐらいまでなら良、60%を超えると悪いとされます。
もともと興味のないページへ誤って訪問してしまった数も含まれるため、これを0%にすることはできません。しかしファーストビューでいかに「最も訴求すべきメッセージをシンプルにわかりやすく伝えるか」と、「もっと情報の続きをしりたい人にページスクロール誘導がスムーズに案内できるか」が如実に現れます。直帰率が高い場合、ファーストビュー改善の必要性が明確になります。
【コンバージョン数、コンバージョン率】
分析においてセッション数、直帰率の重要性を書きましたが、最終的にランディングページを制作した目的と直結するのはコンバージョン(以下CV)です。
コンバージョンのポイントはWebサイトの目的によって異なりますが、LPでは「問い合わせ」「メルマガ登録」、ECサイトでは「商品購入」「会員登録」などが代表的なものです。
「コンバージョン数」は成約した数、「コンバージョン率」はコンバージョン数をセッション数で割った百分率です。
一般的にコンバージョン率はWebの場合1%程度を目指します。1.5%だと高い数値であると言えます。
Webのランディングページは他の印刷媒体などによるアナログメディアに比べ、この数値を計測しやすく、また数値が高いと言われています。多くのアナログ広告がデジタル広告に破れていった理由でもあります。
コンバージョン率を上げることは容易では有りませんが、コンバージョン率が上がらなくともセッション数が増えれば、コンバージョン数も上がりやすくなるというデータがあります。
【ヒートマップ】
今までの項目はGoogleアナリティクスから無料で計測することができましたが、「ヒートマップ」は他の有料ツールなどを使うことによって計測できます。
ヒートマップは、サイト上で訪問者のマウス移動やタップ箇所をグラフィックで可視化したデータです。注目を集めた情報が赤く、関心を持たれなかった領域が青く表示される場合が多いです。

直帰率が低く離脱されにくいページは、赤い部分が縦に長く続く傾向があります。これによって、訪問者の多くがページのどこで離脱したハッキリわかりやすくなるのです。
また、問い合わせボタンやバナーリンクなど、注目を集めたい情報がどの程度認識されているかも明瞭です。
ランディングページをデザインやレイアウト面でデータ分析していくためには、なくてはならないツールなので導入をオススメします!
まとめ
以上、ランディングページの効果分析について解説してきましたが、すべてのWebサイトを育てるためには必ず必要な工程だと断言できます。
上記で解説した数値を常に計測、分析し、改善のための仮説を立てながら、それをABテストなどで比較実験し、PDCAサイクルを回していく行動を「ランディングページ最適化(LPO:ランディングページ・オプティミゼーション)」と呼びます。
次回は、具体的なランディングページ最適化の基本について解説いたします。がんばってデジタル化の波を乗り越え、いっしょにWebマーケティング時代を先取るスキルをみにつけましょう!